購物網站能加入購物車後,就只剩結帳功能啦!!不過串接金流的方面與本主題較無關,所以這邊只會做完結帳的頁面,並可以刪除不要購物車的項目。
第一步照慣例就是先建立新的 Livewire 元件:
php artisan make:livewire Shopping/Payment
一樣參考別人的做法再用 TailwindCSS 想辦法做出來!
畫面的 HTML 的 Code 太長了,就放做好的 TailwindCSS Playground 的連結吧:
https://play.tailwindcss.com/RjhgO794Zh

進入商品細節已經在同一頁了,這邊就是來讓結帳換一頁吧!之後透過網址 shopping/payment 就可以到結帳頁了:
Route::get('/shopping/payment', App\Http\Livewire\Shopping\Payment::class)->name('shopping-payment');
也可以幫路由命名,命名後在建立站內的超連結會方便很多。
註:要不要放在同一頁沒有一定,依照專案的需求來做就好。
我們的購物車按鈕放在 Index.blade.php 中,由於目前 Livewire 還沒有函式能從前端頁面就直接換頁,因此也要呼叫後端的函式來換頁。
<button class="..." wire:click="gotoCart">
<span>購物車</span>
...
</button>
...
public function gotoCart()
{
return redirect()->route('shopping-payment');
}
這樣在點擊畫面上方的購物車按鈕時就會跳到結帳頁面囉!
在昨天我們把加進購物車的東西都放在 Session 中,要顯示購物車內容的話就只要把他印出來就行了。那就要來對後端的部分動手啦!檔案是剛剛建立的 shopping/payment.php。
我們要先宣告一個存購物車資料的變數,並在 mount() 時去拿 session 中的資料,這樣前端頁面就可以透過 $cart 來取得購物車的內容
class Payment extends Component
{
public $cart;
public function mount()
{
$this->cart = session()->get('cart') ?? [];
}
...
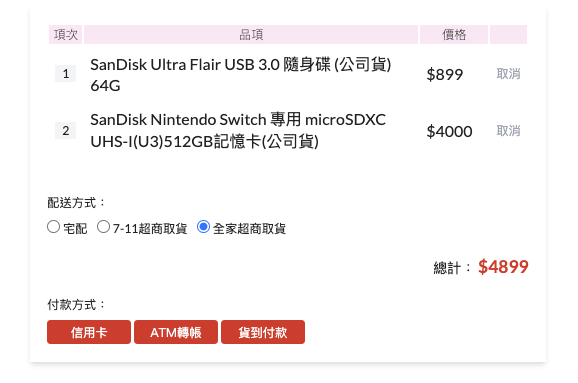
前端的部分就可以用迴圈印出所有的資料啦!因為我們有做項次所以直接印該陣列的 index 就可以了,由於是從零開始,所以這邊要給他加一 {{ $key + 1 }}。
<tbody>
@foreach($cart as $key => $item)
<tr>
<td class="p-2 text-center">
<div class="bg-gray-100 w-6 text-sm">{{ $key + 1 }}</div>
</td>
<td class="p-2">{{ $item['name'] }}</td>
<td class="p-2">${{ $item['price'] }}</td>
<td class="p-2">
<button class="text-sm text-gray-400" wire:click="deleteItem({{ $key }})">取消</button>
</td>
</tr>
@endforeach
</tbody>
有了資料後要能計算購物車內的總金額,所以我們建立一個函式專門來做加總:
public $cart_sum;
public function getCartSum()
{
$sum = 0;
foreach($this->cart as $item)
{
$sum += $item['price'];
}
$this->cart_sum = $sum;
}
記得加進去 mount() 讓他在頁面一開始就會先算一次:
public function mount()
{
...
$this->getCartSum();
}
最後回到前端把總金額那邊替換成 {{ $cart_sum }} 就可以顯示總金額了!
買東西的時候很容易逛一逛看到更喜歡的東西,所以有些就不買了。為了達成這個需求我們就要讓購物車能夠刪除不要的項目。
也是先建立一個函式來做刪除使用,為了要知道要刪掉哪一筆,因此在呼叫時必須讓他帶入 key 或稱 index,這樣才能準確的刪除不要的項目。
注意:這邊因為前面有顯示項次,如果只用
unset去刪除陣列的內容會使項次錯亂,例如刪除了2、4 將會使項次顯示為1、3、5、6,因此要再透過array_values去讓陣列重新整理一次,顯示才會變成 1、2、3、4
public function deleteItem($key)
{
// 刪除不要的那筆
unset($this->cart[$key]);
// 重新排列 Array 的 key
$this->cart = array_values($this->cart);
// 把整理好的塞回 session 中
session()->put('cart', $this->cart);
// 再呼叫一次計算總金額
$this->getCartSum();
}
改動過後記得再呼叫計算金額的函式,這樣在刪掉不要項目的同時,總金額也能自動重算啦!!

如果要玩玩看可以至 DEMO頁面
更多專案內容可以至 GitHub
